アプリケーションを開発する上で一読しておきたい内容をまとめる。
- アプリケーション設計のガイドライン(microsoft)
- デザインの原則(心理学的効果)
- UI・UX向上のための補足
- カラー設計
- 作例(悪い例)
- 作例(良い例): 画面遷移図
1. アプリケーション設計のガイドライン(microsoft)
決定ボタン・確定ボタンは右・右下に、削除などの破壊的な操作は左側に置くなど、国・会社・設計者などに依らず、一貫した操作性を提供するためのガイドライン。
リンク:
https://docs.microsoft.com/ja-JP/windows/apps/design/
2. デザインの心理学的効果
近接効果など。よくまとまったサイトのリンク:
3. UI・UX向上のための補足
リンク:
リンク(視線の誘導):
https://goodpatch.com/blog/visual-guidance
4. カラー設計
アプリケーション全体の色について、一般に3色や4色程度の少ない色数にすると洗練されたデザインに見える。
特に、初心者は3色の配色を意識するとよい。画面上の色の占有面積比率が70[%],25[%],5[%]となるように配分すると良い。また、それぞれの比率の色をベースカラー、メインカラー、アクセントカラーと呼ぶ。以下のリンクは、3色の配色例。また、これらはググれば容易に見つかる内容。
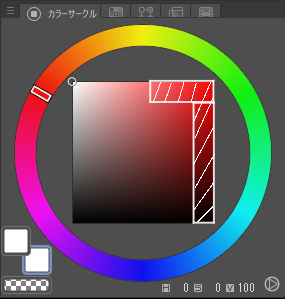
※カラーサークルでいうと下記の白枠斜線部領域からは選ばないほうが良い。彩度が高い色を使いすぎると、ダサくなるので注意。

5. 作例(悪い例)
例えば聖杯レイアウト。情報量が多くなりがちでユーザーの目的が達成されるまでの時間が伸びてしまう(社内システムにありがち)。とりあえず、必要なものは何でも詰め込むスタイル。近接効果を意識しているっぽいデザインなのに、カテゴリーや情報のレイヤーが異なるものをまとめている場合が多い。ナビゲーションの不良である。また、社内システムでは決定ボタンが左下にないような致命的なデザインのものが多い。
リンク(ナビゲーション不良など):
https://www.webhostingsecretrevealed.net/ja/blog/web-design/10-worst-website-design-mistakes/
リンク(心理効果をうまく使えていない例):
リンク:楽天:
6. 作例(良い例): 画面遷移図
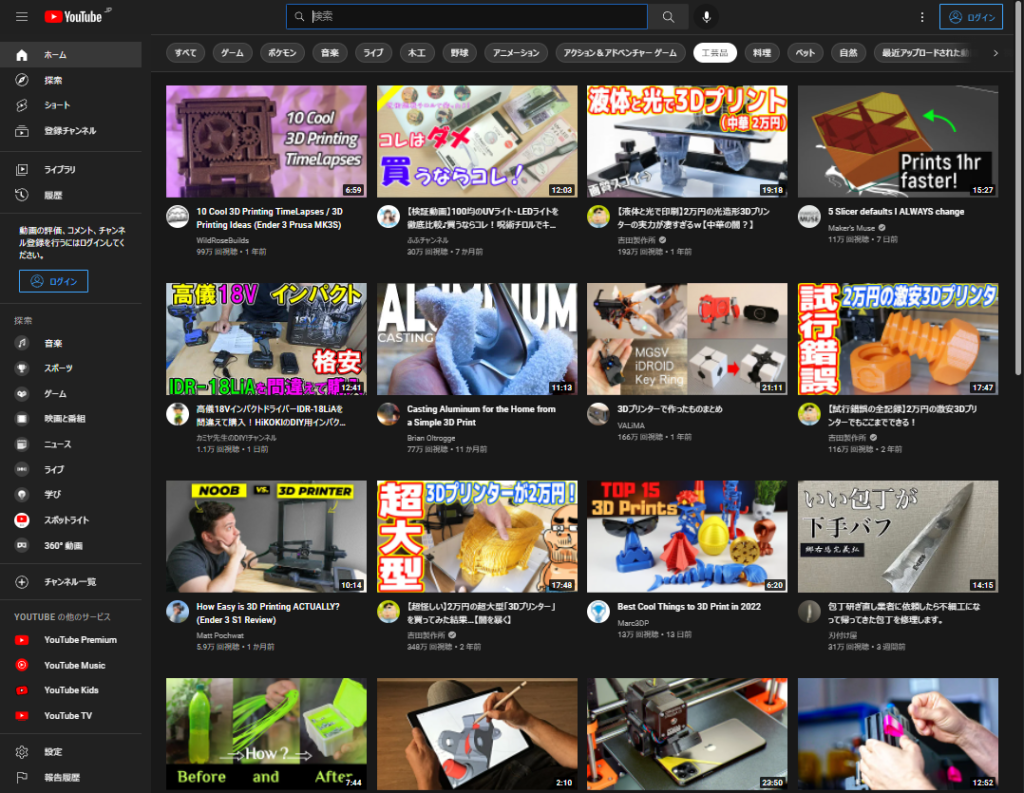
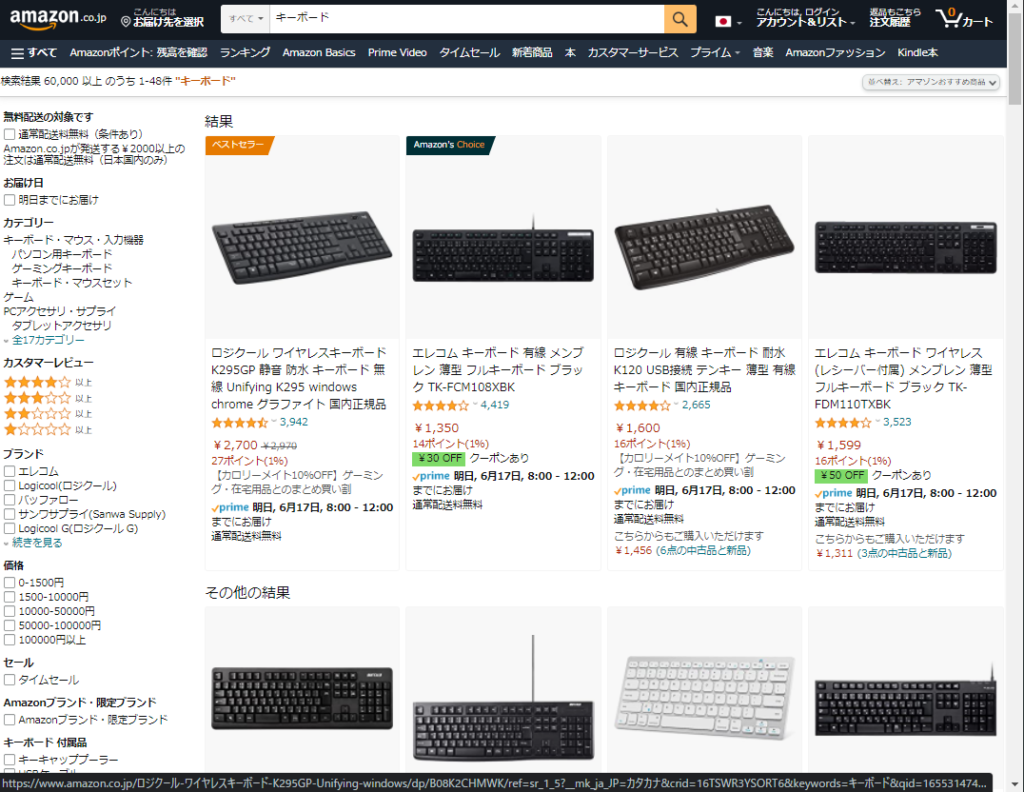
言わずとしれた、YouTube, Amazonは基本を押さえた割りと良い例。
ポイントは1画面内の情報量を減らし、ユーザーが求めているものを即座に得られるようにしている点。
- 左上のロゴをクリックするとトップページに戻る
- 検索欄がトップの中央にある
- ナビゲーション側にハンバーガーメニュー(ナビゲーションの有効無効)がある
- 左側ナビゲーションで条件設定→右側に反映ができる
ナビゲーションを右に配置する場合は、画面の遷移や高度なユーザー設定・操作をできるようにするのがよい? - タグ検索ができる
タグ検索は、検索キーワードの表記ゆれをなくし、ユーザーの意図した検索結果を得やすい。
どこぞの社内文書システムのように、タグをフリーワードで設定できるようにしてはいけない。


その他、ゲームなどでも優秀な画面設計のものがある。下記はArknightsの画面遷移例。
- 類似カテゴリーが近接している。
また、カテゴリーがMECEに分類されている。 - どこからでもホームに戻れる。
- 戻るボタンの位置が一貫して左上にあり、1[px]たりともずれていない。
- アクセス頻度の高いものは大きく目立つ位置に、低いものは小さく目立たない位置に寄せている。
https://miro.com/app/board/uXjVOsp19Dw=/?share_link_id=797818219555
EOF