Pythonのフレームワーク Kivy を利用したGUI画面の生成方法についてまとめる。必要な機能(module)は ScreenManager である。今回はGUI画面を生成する上で必要最低限の構成(module: App, Config, ScreenManager)で紹介する。
実装は下記のステップで行う。
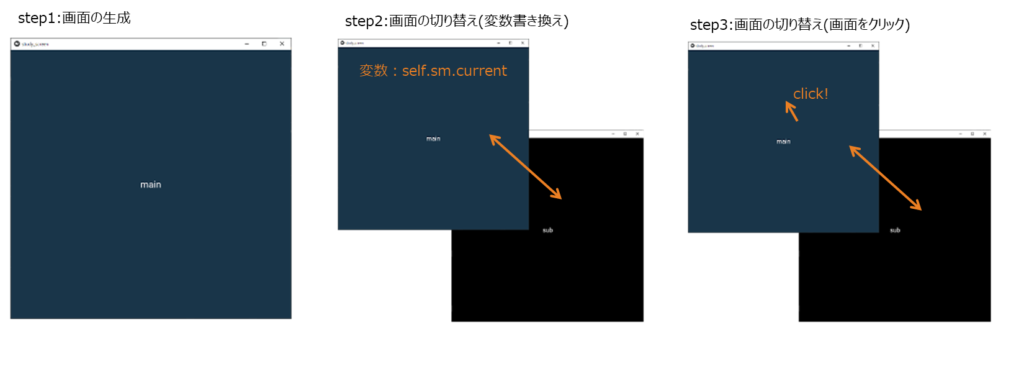
- step1: 画面の大きさを決めて画面を生成
- step2: 内部的に生成した画面の切り替え
- step3: クリックによる画面の動的な切り替え

プログラムの構成
- Pythonコード
- Kivyコード
1. Python: main_sm_s.py
# -*- coding: utf-8 -*-
# - - - - - - - - - - - - - - (Kivy)
from kivy.app import App
from kivy.config import Config
Config.set("graphics", "width", "720")
Config.set("graphics", "height", "690") # 高さはタイトルバー(30px)分だけ引いておくと想像の大きさと一致する
from kivy.uix.screenmanager import ScreenManager, Screen, NoTransition, SlideTransition
(クリックで表示)▶step2で追加するコード
# - - - - - - - - - - - - - - (Kivy: step1) # kivy用の変数の型
from kivy.properties import StringProperty, NumericProperty, ObjectProperty
(クリックで表示)▶step3で追加するコード
# - - - - - - - - - - - - - - (Kivy: step2)
from kivy.uix.widget import Widget
# グローバル変数の定義
text_window_title: str = "study_screen" # window上部のタイトルバーに表示する文字列
list_menu_tag: list = ['MainScreen', 'sub'] # 生成する予定の画面の名前(プログラム上で使用する名前)
(クリックで表示)▶step2で追加するコード
object_sm: ObjectProperty
#- - - - - - - - kivyオブジェクトの流用するための設定 - - - - - - - - -#
# - - Screen の設定を継承した設定を定義 - - -
class MyScreen(Screen):
# python内で変数や関数の設定を追加変更しない。default状態。
pass
# - - MyScreen の設定を継承した Screen の設定を定義 - - -
class MainScreen(MyScreen):
pass
class sub(Screen):
pass
(クリックで表示)▶step3で追加するコード
class kkkk(Widget):
# タッチ(クリック)したときに発生するイベント関数
# 機能をオーバーライド(上書き)する
def on_touch_down(self, touch):
global object_sm
print(object_sm)
print("touched!")
if str(object_sm.current_screen) == f"<Screen name='{list_menu_tag[0]}'>": # <screen name='MainScreen'>
object_sm.current='sub'
elif str(object_sm.current_screen) == f"<Screen name='{list_menu_tag[1]}'>": # <screen name='sub'>
object_sm.current='MainScreen'
else:
print(object_sm.current_screen)
# GUIのクラス定義:スクリーンをGUI内部でインスタンス化
# ここのクラス名はkvファイルの名前と同一にすること: gui_sm_s.kv
# App はアプリケーションそのもの
class gui_sm_s(App):
global text_window_title
global list_menu_tag
# アプリの初期化設定
def __init__(self, **kwargs):
super(gui_sm_s, self).__init__(**kwargs)
self.title = text_window_title
print("initiarized!")
# アプリの内部構造設定: 今回はスクリーンマネージャーのみを組み込む
def build(self):
self.sm = ScreenManager(transition=NoTransition()) # アニメーションなしで画面を瞬時に切り替える設定
screen01 = MainScreen(name='MainScreen')
self.sm.add_widget(screen01) # 各スクリーンに名前をつけて管理する
self.sm.add_widget( sub(name=list_menu_tag[1])) # それらの名前の画面(Screen)をアプリ内に追加する
(クリックで表示)▶step2で追加するコード
# self.sm.current=list_menu_tag[0] # 'MainScreen'
self.sm.current=list_menu_tag[1] # 'sub'
print(f"今表示している画面は{self.sm.current_screen}")
global object_sm
object_sm = self.sm # kkkk の中で使用する
print("built!")
return self.sm
# ---機能上のメイン処理----------------------------------------------- #
def main():
gui_sm_s().run()
# ----------------------------------------- application_start
if __name__ == '__main__':
main()
# ----------------------------------------- application_end__
# ------------------------------------------------------------------- #
print("done!") # このdone!は生成したウィンドウを閉じてから、ターミナルに表示される。
# - - - - - - - - - - - - - - - - - - - - - - - - - -
# end_of_file: this line is
2. Kivy: gui_sm_s.kv
#: kivy 2.1.0
#: import get_color_from_hex kivy.utils.get_color_from_hex
<MyScreen>:
canvas.before:
Color:
rgba: get_color_from_hex('#193549ff') #E6E4E0FF
Rectangle:
size: self.size
pos: self.pos
<MainScreen>:
Label:
font_size: "24px"
text: "main"
# step3
# kkkk:
# on_touch_down: pass
<sub>:
Label:
font_size: "24px"
text: "sub"
# step3
# kkkk:
# on_touch_down: pass
(クリックで表示)▶step3で追加するコード
<kkkk>:
on_touch_down: pass
Screen Manager に関する公式ドキュメント:
EOF