Pythonのフレームワーク Kivy を利用した比較的簡単な機能の追加についてまとめる。今回扱う機能(Widget(ウィジェット))は Label(ラベル)である。
実装は下記のステップで行う。
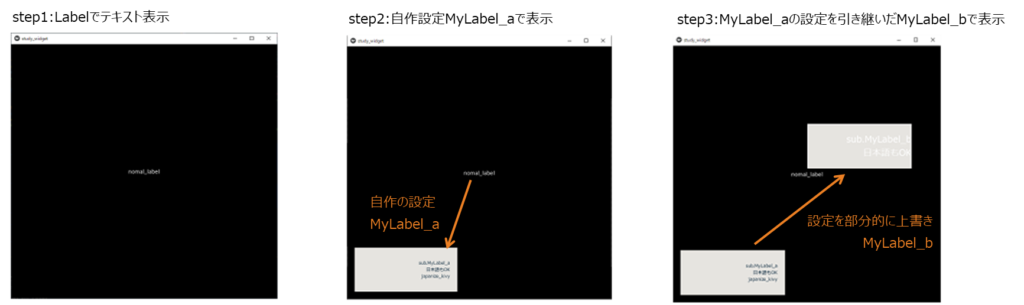
- step1: Labelを使用してアプリの画面上にテキストを表示
- step2: Labelの自作設定を MyLabel_a として定義して、MyLabel_a の設定でテキストを表示
- step3: MyLabel_a の設定を継承しつつ、部分的に設定を書き換えた自作の設定 MyLabel_b を定義して 、その設定でテキストを表示

プログラムの構成
- Pythonコード
- Kivyコード
1. Python: main_label_s.py
前回作成したpythonファイル、kivyファイルをコピーして下記のコードを追加
追加するコード
# コードのベースは main_sm_s.py と同じ
# step1
# ライブラリーの追加
import japanize_kivy
from kivy.uix.label import Label
#step2
# - - Label の設定を継承した設定を定義 - - -
class MyLabel_a(Label):
pass
# step3
# - - MyLabel_a の設定を継承した MyLabel_b の設定を定義 - - -
class MyLabel_b(MyLabel_a):
pass
書き換えるコード: class名とsuper()の中のclass名とmain関数の中の3箇所
# GUIのクラス定義:スクリーンをGUI内部でインスタンス化
# ここのクラス名はkvファイルの名前と同一にすること: gui_label_s.kv
# App はアプリケーションそのもの
class gui_label_s(App):
global text_window_title
global list_menu_tag
# アプリの初期化設定
def __init__(self, **kwargs):
super(gui_label_s, self).__init__(**kwargs)
self.title = text_window_title
print("initiarized!")
# アプリの内部構造設定: 今回はスクリーンマネージャーと1つの画面のみを直接組み込む
def build(self):
global object_sm
self.sm = ScreenManager(transition=NoTransition()) # アニメーションなしで画面を瞬時に切り替える設定
# self.sm.add_widget(MainScreen(name=list_menu_tag[0])) # 各スクリーンに名前をつけて管理する
self.sm.add_widget( sub(name=list_menu_tag[1])) # それらの名前の画面(Screen)をアプリ内に追加する
print(f"今表示している画面は{self.sm.current_screen}")
print("built!")
return self.sm
# ---機能上のメイン処理----------------------------------------------- #
def main():
gui_label_s().run()
# ----------------------------------------- application_start
if __name__ == '__main__':
main()
# ----------------------------------------- application_end__
# ------------------------------------------------------------------- #
print("done!")
# - - - - - - - - - - - - - - - - - - - - - - - - - -
# end_of_file: this line is
2. Kivy: gui_label_s.kv
#: kivy 2.1.0
#: import get_color_from_hex kivy.utils.get_color_from_hex
<MyScreen>:
# 画面の背景色設定
canvas.before:
Color:
rgba: get_color_from_hex('#193549ff') #E6E4E0FF
Rectangle:
size: self.size
pos: self.pos
<MainScreen>:
# MyLabel_a:
# font_size: "24px"
# text: "main"
<sub>:
Label:
text: "Hello World! (Label)"
# step2追加位置
# step3追加位置
kvファイルにstep2で追加するコード▼
<MyLabel_a>:
id: ml_a
canvas.before:
Color:
rgba: get_color_from_hex('#E6E4E0FF') #E6E4E0FF
Rectangle:
size: ml_a.size
pos: self.pos
pandding: (40, 4) # border領域"の内側の余白を設定
margin: (0, 0) # border領域"の外側の余白を設定
# font_size: 24
font_name: "C:\\Windows\\Fonts\\meiryo.ttc"
font_size: "12px"
text_size: ((self.size[0] - self.pandding[0]) ,(self.size[1] - self.pandding[1]))
halign: 'right' # ラベル内の水平方向の寄せ位置: 右寄せ
valign: 'middle' # ラベル内の鉛直方向の寄せ位置: 中央寄せ
size_hint: (None, None)
subの下にstep2で追加するコード▼
MyLabel_a:
width: "280px"
height: "120px"
pos: ("20px", "20px")
color: get_color_from_hex('#193549ff')
text: "sub.MyLabel_a\n日本語もOK\njapanize_kivy"
kvファイルにstep3で追加するコード▼
<MyLabel_b>:
pandding: (0, 0)
font_size: "24px" # フォントの大きさの設定を上書き
subの下にstep3で追加するコード▼
MyLabel_b:
width: "280px"
height: "120px"
pos: ("360px", "360px")
text: "sub.MyLabel_b\n日本語もOK\njapanize_kivy"
Label に関する公式ドキュメント:
https://kivy.org/doc/stable/api-kivy.uix.label.html?highlight=label
EOF