Pythonのフレームワーク Kivy を利用した比較的簡単な機能の追加についてまとめる。今回扱う機能(Widget(ウィジェット))は Button(ボタン)である。
実装は下記のステップで行う。
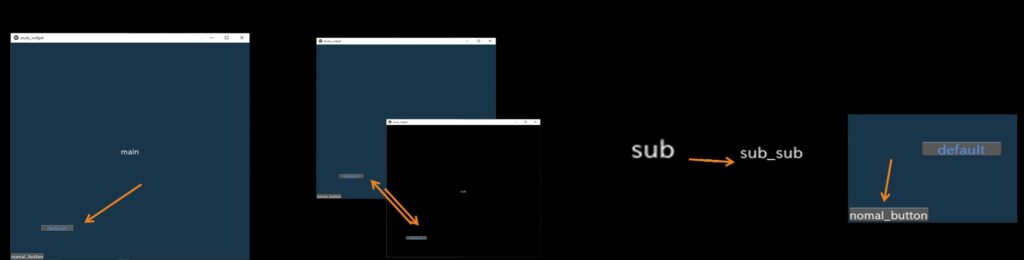
- step1: Buttonを使用してアプリの画面上にボタンを表示
- step2: Buttonを押下することで画面を切り替える
- step3: Buttonを押下することでLabelで表示したテキストの内容を書き換える
- step4: Buttonを押下することで関数(外部ライブラリーの自作関数など)を呼び出す

プログラムの構成
- Pythonコード
- Kivyコード
- Python自作ライブラリー
1. Python: main_button_s.py
main_sm_s.pyからの変更点:自作関数testの追加、自作Buttonクラスの追加
# -*- coding: utf-8 -*-
# - - - - - - - - - - - - - - (Kivy)
import os
import japanize_kivy # kvファイル内で日本語を扱えるようにする
from kivy.app import App
# from kivy.core.window import Window
from kivy.config import Config
Config.set("graphics", "width", "720")
Config.set("graphics", "height", "690") # 高さはタイトルバー(30px)分だけ引いておくと想像の大きさと一致する
from kivy.uix.screenmanager import ScreenManager, Screen, NoTransition, SlideTransition
from kivy.properties import StringProperty, NumericProperty, ObjectProperty
from kivy.uix.widget import Widget #
from kivy.uix.label import Label # #003
from kivy.uix.button import Button # #004
from kivy.uix.textinput import TextInput # #005
# import sub_lib_d
# グローバル変数の定義
text_window_title: str = "study_widget" # window上部のタイトルバーに表示する文字列
list_menu_tag: list = ['MainScreen', 'sub'] # 生成する予定の画面の名前(プログラム上で使用する名前)
# ---自作関数の定義---------------------------------------------- #
def test():
print("test():自作関数test()が呼び出されました(普通の定義)")
#- - - - - - - - kivyオブジェクトの流用するための設定 - - - - - - - - -#
# - - Screen の設定を継承した設定を定義 - - -
class MyScreen(Screen):
# python内で変数や関数の設定を追加変更しない。default状態。
pass
# - - MyScreen の設定を継承した Screen の設定を定義 - - -
class MainScreen(MyScreen):
pass
class sub(Screen):
pass
# - - Button の設定を継承した設定を定義 - - -
class MyButton_switch(Button):
pass
# GUIのクラス定義:スクリーンをGUI内部でインスタンス化
# ここのクラス名はkvファイルの名前と同一にすること: gui_button_s.kv
# App はアプリケーションそのもの
class gui_button_s(App):
global text_window_title
global list_menu_tag
# アプリの初期化設定
def __init__(self, **kwargs):
super(gui_button_s, self).__init__(**kwargs)
self.title = text_window_title
print("initiarized!")
# アプリの内部構造設定: 今回はスクリーンマネージャーのみを組み込む
def build(self):
global object_sm
self.sm = ScreenManager(transition=NoTransition()) # アニメーションなしで画面を瞬時に切り替える設定
self.sm.add_widget(MainScreen(name=list_menu_tag[0])) # 各スクリーンに名前をつけて管理する
self.sm.add_widget( sub(name=list_menu_tag[1])) # それらの名前の画面(Screen)をアプリ内に追加する
print(f"今表示している画面は{self.sm.current_screen}")
print("built!")
return self.sm
▶step4で追加するコード
# 自作ライブラリーをインポートすること
def test(self):
print("self.test():クラスgui_button_s内のtest関数が呼び出されました")
def clicked_button_01(self):
self.test()
test()
sub_lib_d.creating_ankroll_script()
sub_lib_d.study_df.test()
print("test")
pass
# ---機能上のメイン処理----------------------------------------------- #
def main():
gui_button_s().run()
# ----------------------------------------- application_start
if __name__ == '__main__':
main()
# ----------------------------------------- application_end__
# ------------------------------------------------------------------- #
print("done!")
# - - - - - - - - - - - - - - - - - - - - - - - - - -
# end_of_file: this line is
2. Kivy: gui_button_s.kv
#: kivy 2.1.0
#: import get_color_from_hex kivy.utils.get_color_from_hex
<MyScreen>:
# 画面の背景色設定
canvas.before:
Color:
rgba: get_color_from_hex('#193549ff') #E6E4E0FF
Rectangle:
size: self.size
pos: self.pos
<MyButton_switch>:
halign: 'left' # 水平(横)方向の位置揃え: horizontal align(整列)
valign: 'center' # 鉛直(縦)方向の位置揃え: vertical align(整列)
width: "100px" # ボタンの横幅
height: "20px" # ボタンの縦幅
size_hint: (None,None) # ボタンの縦横比: Noneを指定することで上記横幅・縦幅が適用される
# pandding: ( "0px", "0px")# border領域"の内側の余白を設定
# margin: ( "0px", "0px")# border領域"の外側の余白を設定
pos: ("90px", "90px")# ボタンの位置 (原点は左下)
font_size: "18px" # テキストの大きさ
text: "default" # ボタンの上(内側)に表示するテキスト
color: (0.3, 0.6, 1.0, 1.0) # テキストの色 (R, G, B, 不透明度α) < >
<MainScreen>:
Label:
id: label_main
font_size: "24px"
text: "main"
Button:
text: "nomal_button"
width: "100px" # ボタンの横幅
height: "20px" # ボタンの縦幅
size_hint: (None,None) # ボタンの縦横比: Noneを指定することで上記横幅・縦幅が適用される
MyButton_switch:
# デフォルトの設定値から上書きしたい内容を記載
# text: "overwritten" # コメントアウトを解除して実行してみると…?
# ボタンをプレスした(押した)ときの動作
on_press:
pass # 何もしない
# step2で追加する位置
# step4で追加する位置
▶step2で追加するコード
root.manager.current='sub' # 画面を sub へ遷移させる
▶step4で追加するコード
app.clicked_button_01() # appを継承したgui_button_s()クラスの中の関数を実行
# app, root, self とは?
# print(f"app: {app}" )
# print(f"root:{root}")
# print(f"self:{self}")
<sub>:
Label:
id: label_sub
text: "sub"
# デフォルトの設定値から上書きしたい内容を記載
MyButton_switch:
# step2で追加する位置
# step3で追加する位置
▶step2で追加するコード
on_release:
# step2
root.manager.current='MainScreen'
▶step3で追加するコード
on_press:
# step3
label_sub.text = "sub_sub"
3. Python自作ライブラリー: sub_lib_d.py
import os
def creating_ankroll_script():
# リスト用意
list_s = []
escpos_script_main_start = r"main{"
escpos_script_initialize = r'@ ESC "@"'
escpos_script_variable01 = r"row=20" # 行
escpos_script_variable02 = r"clm=48" # 桁
escpos_script_ankroll_01 =\
"for(j=0;j 7Fh){\n\
moji = 20h;\n\
}\n\
}\n\
@ LF;\n\
}"
escpos_script_cutting_01 = input("ankroll印字後に追加するコマンドを入力してください\n>>> ") # @ GS "V" 66 0;
escpos_script_main___end = r"}"
# リストに下記の変数の中身を代入
list_s.append(escpos_script_main_start + "\n") # 改行調整してリストで保存
list_s.append("\t" + escpos_script_initialize + "\n") # 水平タブでインデント調整してリストで保存
list_s.append("\t" + escpos_script_variable01 + "\n")
list_s.append("\t" + escpos_script_variable02 + "\n")
list_s.append("\t" + escpos_script_ankroll_01 + "\n")
list_s.append("\t" + escpos_script_cutting_01 + "\n")
list_s.append(escpos_script_main___end + "\n")
# ファイルパス
# ファイルパス(既存) + ファイル名(既存新規問わない名前)
path_save = os.path.dirname(__file__)+ r"\ESC.txt"
# テキストファイルを生成する
with open(path_save, 'w') as file:
file.writelines(list_s)
print("sub_process(sub_lib_d)_done!")
class study_df():
def test():
print("sub_lib_d.study_df.test():クラスstudy_df下のtest関数が呼び出されました")
Button に関する公式ドキュメント:
https://kivy.org/doc/stable/api-kivy.uix.button.html?highlight=button
EOF