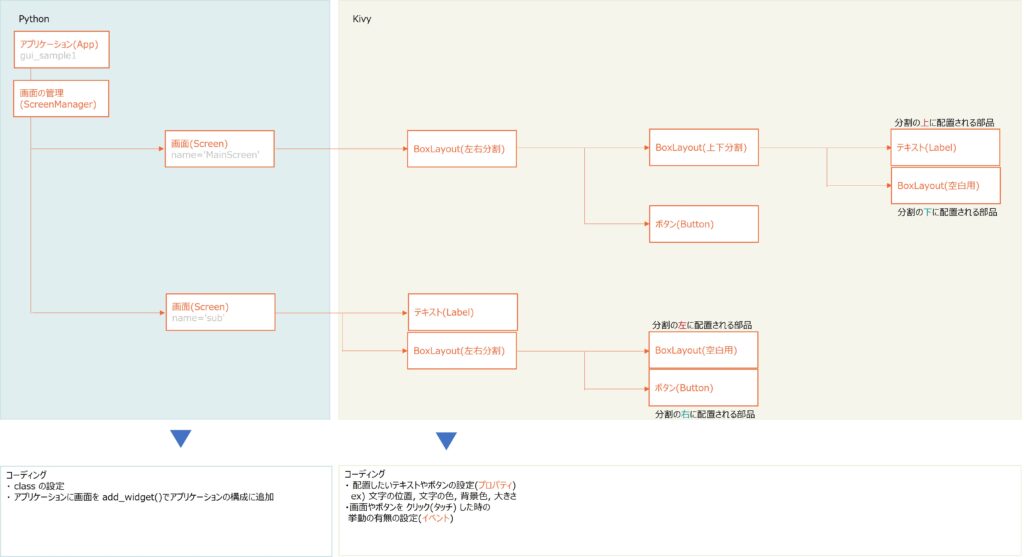
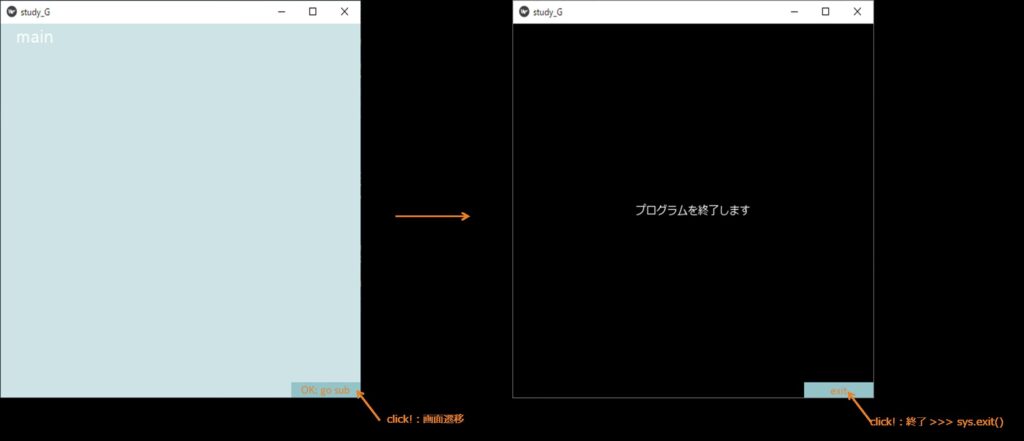
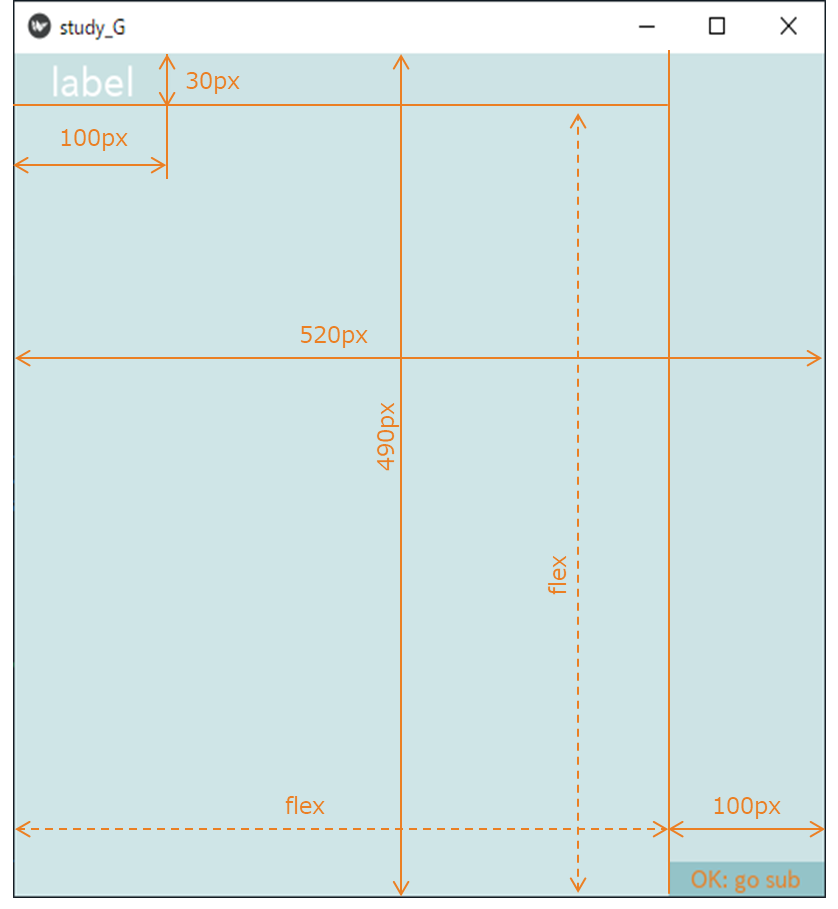
Sample 1


ベースカラー: #CDE3E5 メインカラー: #94C3C8 アクセントカラー: e87f23
ボタンは背景色を設定するだけでは、思ったような色にならない。
background_color:get_color_from_hex(‘#00000000’) を追加して、ボタンそのものの色を透明にすると良い。
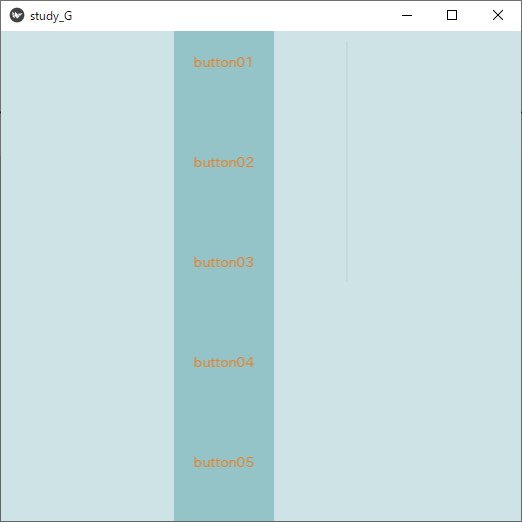
Sample 2

中央に10個のボタンを配置。スクロール可能なこと。ボタンのサイズは横100[px]。動作は特になし。
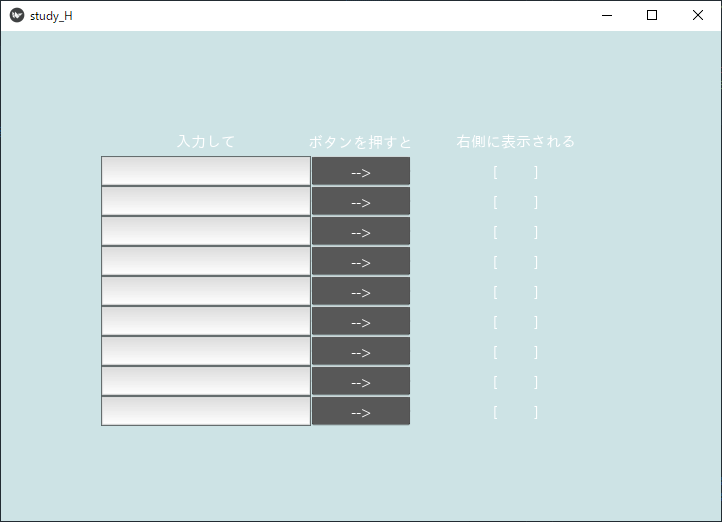
Sample 3

ウィンドウのサイズは 720[px] x 490[px]。GridLayoutを使わないで作成。
ウィンドウの拡大縮小をしても、リストは中央に配置されたまま、TextInput・Button・Labelのサイズは変化しないこと。
Sample 4
Sample3のリスト部分を5行分のみ表示して、末尾10行目はスクロールして確認できるようにする。
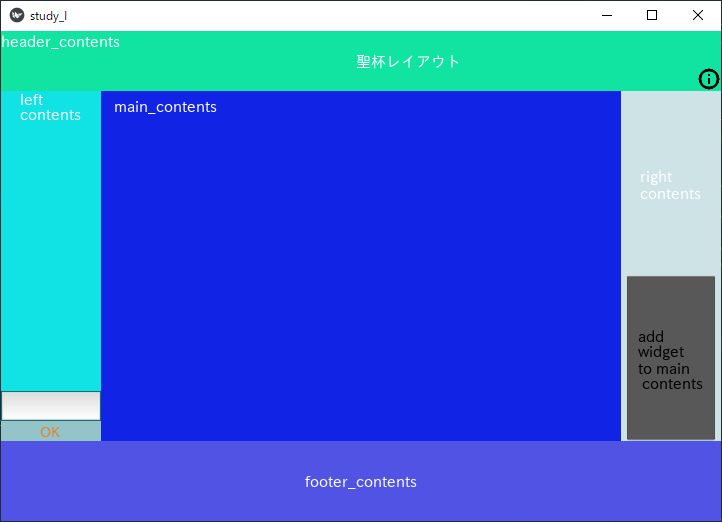
Sample 5

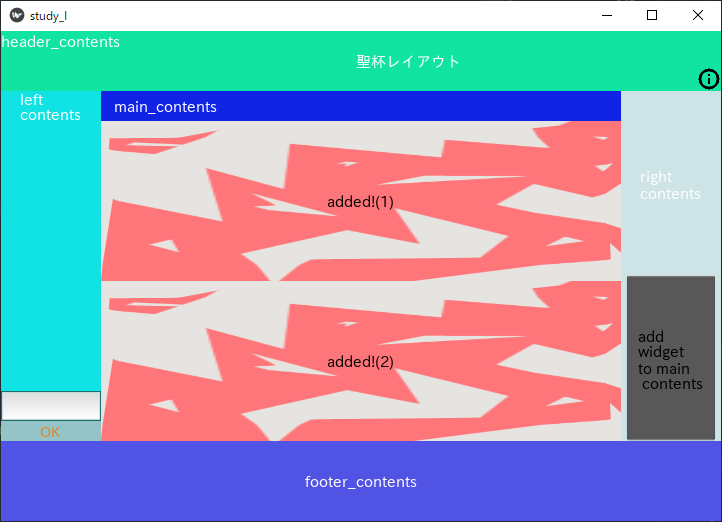
web業界ではポピュラーな”聖杯レイアウト”と呼ばれるレイアウトデザイン。中央の”main_contents”は上下左右にフレキシブルで、ヘッダー・フッターは縦方向のみ固定値。左右の領域は横方向のみ固定値。
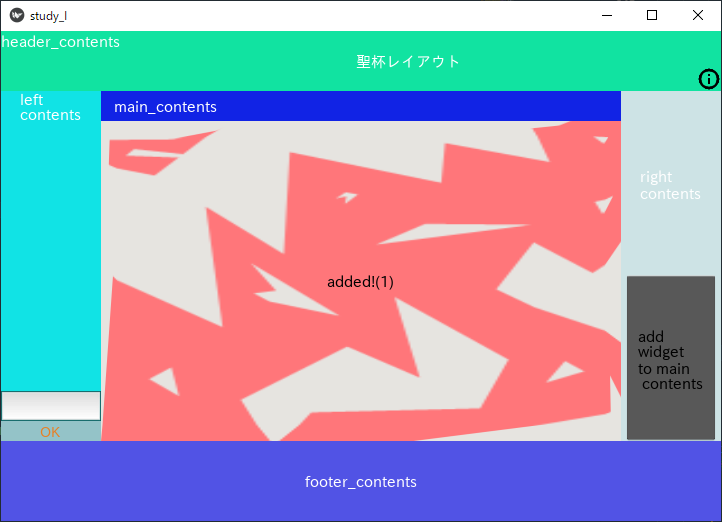
“add widget to main contents”のボタンを押したら、下記のようにボタンを追加できるようにする。
画像では背景色をわかりやすいように塗り分けているが、単色で良い。


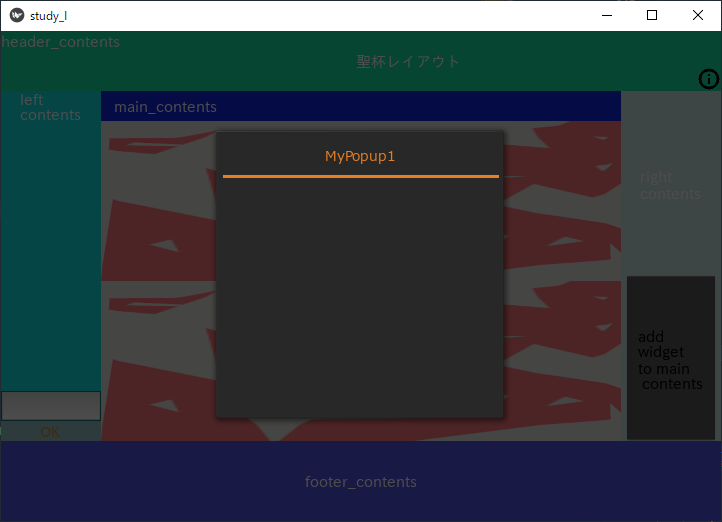
ヘッダーのインフォメーションマークはボタンであり、押下すると下記のようにポップアップが表示できる。

ポップアップの設定は特殊で下記のような設定が必要。
python側の設定
from kivy.uix.popup import Popup # #008
class MyPopup1(Popup):
pass
kivy側の設定
#: import Factory kivy.factory.Factory
<MyPopup1>:
# 共通設定
auto_dismiss:False
width: "300px"
height: "300px"
size_hint: (None, None)
# セパレーター(ポップアップのタイトルとその下のコンテンツの間の区切り線)の設定
separator_color: get_color_from_hex('#e87f23ff')
separator_height:"3px"
# タイトル
title: "MyPopup1"
title_color:get_color_from_hex('#e87f23ff')
title_align:"center" # タイトルの水平方向の寄せ位置
title_font: "C:\\Windows\\Fonts\\meiryo.ttc"
title_size: "14px"
# content:
kivy側でのボタンのクリックイベント設定
on_release:
Factory.MyPopup1().open() # Popupは特別なウィジェット、他の部品と同じようには使えない。
Sample 6

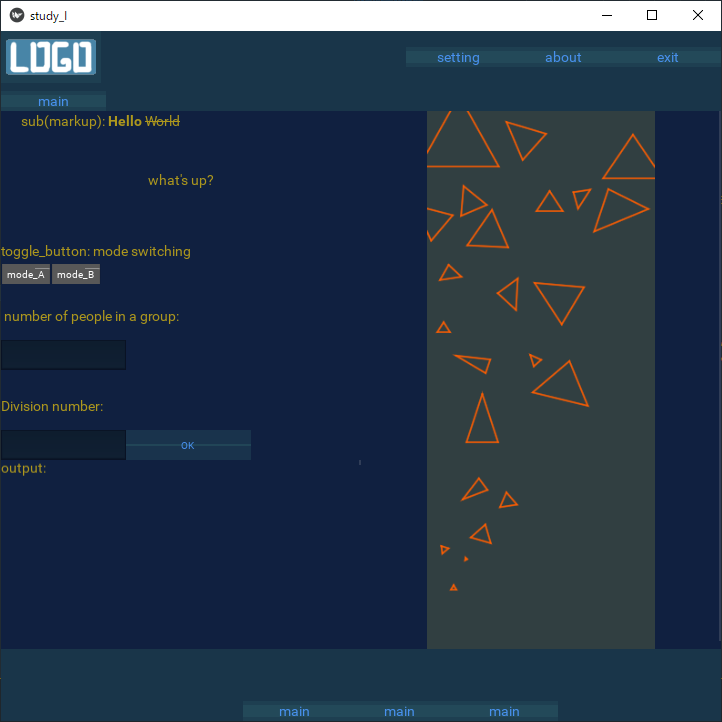
真ん中の濃い青色の部分はスクロール可能。画面構成をwebアプリっぽくしてみた例。
濃い緑色の部分は縦方向サイズ固定、ボタンは縦横サイズ固定。
ロゴ位置は左上寄せ、左のボタンx3の列は高さ方向をロゴの中心に合わせて右寄せにすること。
表示する文字・画像は適当で良い。
トグルボタンは下記のようなコードで実装できる。
ToggleButton:
size_hint: None, None
font_size: '10sp'
height: '12sp'
width: '50sp'
text: 'mode_A'
group: 'g1'
ToggleButton:
size_hint: None, None
font_size: '10sp'
height: '12sp'
width: '50sp'
text: 'mode_B'
group: 'g1'
ボタンによく使用される画像は下記のようなものがある。また、このサイトからダウンロードして使用もできる。